Flex es Simplex
 Llevo unos días cacharreando con Flex, ese framework de desarrollo de aplicaciones RIA (Rich Internet Applications) de Adobe que tanto está dando que hablar últimamente.
Llevo unos días cacharreando con Flex, ese framework de desarrollo de aplicaciones RIA (Rich Internet Applications) de Adobe que tanto está dando que hablar últimamente.
Flex permite montar capas de presentación en el lado cliente muy espectaculares, para hacerlo se basa en archivos flash (.swf) y en una librería de componentes tremendamente potentes y bastante sencillos de usar.
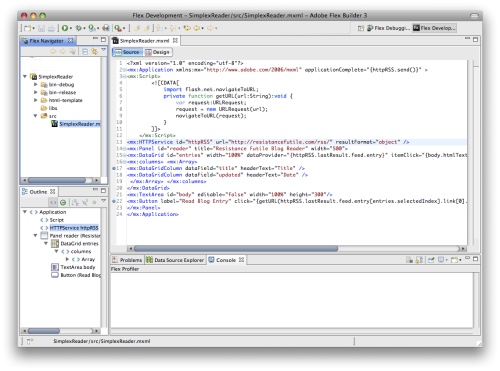
He encontrado un tutorial hoy que he decidido probar y extender un poco, lo que me ha sorprendido más es lo tremendamente sencillo que resulta el código. En apenas 10 líneas mal contadas uno es capaz de leer de un RSS, cargarlo en un Grid, personalizar los campos a mostrar y marranear con todo lo que ofrece el protocolo RSS, que no es poco. Lo que veis en la captura anterior es el Adobe Flex Builder 3 el entorno de desarrollo basado en Eclipse con las líneas de código de la aplicación (no llegan a 25 y porque me he emperrado en hacer que el botón navegue a la url de la entrada seleccionada). Pretty cool huh?
Concretamente y como prueba de esto he subido el fichero de código fuente al blog y he creado una pequeña aplicación, basada en el ejemplo que antes os he enlazado en la que podéis ver como recogemos la información del feed y la mostramos. Flex es Simplex. Para acceder a ella basta con clicar el nuevo enlace que aparece en la cabecera del blog llamado “Simplex”.